Fundamentos de JavaScript
Aprenda a linguagem mais usada no mundo de maneira simples e descomplicada!
CARGA HORÁRIA
20h de estudoCONTEÚDO
direto ao pontoPRÉ-REQUISITOS
Vontade de aprender


Plano de Estudo Personalizado
Orientação personalizada e trilhas sob medida para você se destacar no mercado.

Foco em empregabilidade
Nosso conteúdo é 100% baseado nos requisitos das vagas mais desejadas do mercado

Aprenda com experts da área
Nossos consultores vivem o que ensinam nas maiores empresas do país.
Conhecimentos adquiridos no curso
Você será capaz de
- Identificar a composição do JavaScript;
- Entender o que são laços de repetição e como usá-los;
- Aprender os conceitos principais da orientação a objetos;
- Ver como acessar dados em um objeto, alterar e adicionar com métodos do JS;
- Aprender a manipular os elementos de sua página;
E ainda estará preparado para:
- Modificar arrays utilizando métodos do JS moderno;
- Descobrir as diferentes formas de usar funções e variáveis no JS;
- Entender como o JavaScript lida com a OO através de funções e protótipos;
- Criar objetos a partir de funções construtoras;
- Trabalhar com eventos do navegador;
Independente se:
- Não está familiarizado com linguagens de programação;
- Nunca esteve em contato com conceitos de desenvolvimento de programas;
- Sua página web não seja de grande calibre;
- Ainda é estudante ou está procurando uma recolocação profissional;
- Busca somente desenvolvimento lógico.
- Alinhamento de expectativas
- Apostila para Download
- Apresentação do Curso
- Apresentação do Consultor
- Apresentação do Módulo
- Lição 1: Objetivos do módulo
- Lição 2: O que é JavaScript?
- Lição 3: Características do JavaScript e o interpretador NodeJS
- Guia de Instalação
- Lição 4: Preparando o ambiente
- Lição 5: Os tipos de dados no JavaScript
- Lição 6: As formas de escrever as variáveis
- Exercício 1
- Lição 7: Operadores em JavaScript
- Exercício 2
- Lição 8: Conversão Implícita e Explícita
- Lição 9: Trabalhando com booleanos e condicionais
- Exercício 3
- Lição 10: Conhecendo o operador ternário
- Exercício 4
- Lição 11: Diferentes formas para manipular strings
- Lição 12: A importância das funções e como utilizá–las
- Exercício 5
- Lição 13: Outras formas de escrever funções – expressão de funções e arrow function
- Lição 14: Entendendo sobre a ferramenta console.api
- Lição 15: Desafio Tech
- [Orientações] Desafio Tech
- Lição 16: 5 passos práticos para aplicar o que você aprendeu
- Gabarito e Códigos – Módulo 1
- Apresentação do Módulo
- Lição 1: Objetivos do módulo
- Lição 2: Estruturas de repetição dentro do JavaScript
- Exercício 1
- Lição 3: O que são arrays e como utilizá–las?
- Lição 4: Métodos de array – Para o que servem? – Parte 1
- Exercício 2
- Lição 5: Métodos de array – Para o que servem? – Parte 2
- Exercício 3
- Lição 6: Usando métodos para procurar elementos em um array
- Lição 7: Funções callbacks para estruturas de repetição
- Exercício 4
- Lição 8: Outros métodos com função callback – Filter e Reduce
- Exercício 5
- Lição 9: Desafio Tech
- [Orientações] Desafio Tech
- Lição 10: 5 passos práticos para aplicar o que você aprendeu
- Gabarito e Códigos – Módulo 2
- Apresentação do Módulo
- Lição 1: Objetivos do módulo
- Lição 2: Objetos em JavaScript – como declarar e acessar os elementos
- Lição 3: Como adicionar ou alterar valores nos objetos
- Lição 4: A notação de colchete – outra forma de acessar valores nos objetos
- Lição 5: A utilização do for...in para percorrer objetos
- Lição 6: Outros tipos de dados – arrays e encadeamento de objetos
- Lição 7: O que são as listas de objetos e como trabalhar com elas?
- Exercício 1
- Lição 8: Métodos de objetos
- Lição 9: Spread operator – como juntar dois objetos em apenas um
- Exercício 2
- Lição 10: As funções dentro dos objetos
- Exercícios 3 e 4
- Lição Bônus: Aprofundando no uso do this com métodos para manipulá–lo
- Lição 11: O que é Prototype?
- Lição 12: As propriedades do prototype e como manipular protótipos
- Exercício 5
- Lição 13: Desafio Tech
- [Orientações] Desafio Tech
- Lição 14: 5 passos práticos para aplicar o que você aprendeu
- Gabarito e Códigos – Módulo 3
- Apresentação do Módulo
- Lição 1: Objetivos do módulo
- Lição 2: O conceito da programação orientada a objetos
- Lição 3: Conhecendo a linguagem UML e modelando nosso projeto
- Lição 4: O conceito de classes no JavaScript
- Lição 5: Herança de classes – Parte 1
- Lição 6: Herança de classes – Parte 2
- Lição 7: Como tornar seus atributos privado
- Lição 8: Propriedades acessors – os getters e setters
- Lição 9: Conhecendo mais sobre polimorfismo
- Lição 10: Princípios SOLID – Single Responsability Principle
- Lição 11: Desafio Tech
- [Orientações] Desafio Tech
- Lição 12: 5 passos práticos para aplicar o que você aprendeu
- Consolidando o conhecimento
- Gabarito e Códigos – Módulo 4
- Apresentação do Módulo
- Lição 1: Objetivos do módulo
- Material para download
- Lição 2: Introduzindo conceitos – Olá mundo com JavaScript
- Lição 3: Utilizando o querySelector para selecionar elementos
- Lição 4: Manipulação de elementos HTML com JavaScript
- Lição 5: Eventos e formulários – adicionando alunos
- Lição 6: Validações de formulários
- Lição 7: Como remover alunos da sua tabela
- Lição 8: Filtrando uma tabela – expressão regular
- Lição 9: Desafio Tech
- [Orientações] Desafio Tech
- Lição 10: 5 passos práticos para aplicar o que você aprendeu
- Gabarito e Códigos – Módulo 5
- Finalização do Curso
- Pesquisa de Satisfação
- Certificado
Kristopher Mazzini
Olá! Me chamo Kristopher Mazzini, tenho 24 anos, sou formado em Engenharia Elétrica pela Universidade Federal de Juiz de Fora, tendo feito parte da graduação na Wroc?aw University of Science and Technology (Polônia), mas comecei a atuar profissionalmente com engenharia de software antes mesmo de me formar. Desde o início da minha jornada profissional, já atuei desenvolvendo softwares para diversas empresas dos setores industrial, automobilístico, bancário, logístico, entre outros. Graças a toda essa experiência, hoje atuo como líder técnico de equipes.
Conheça mais no LinkedInImpacto na trajetória profissional
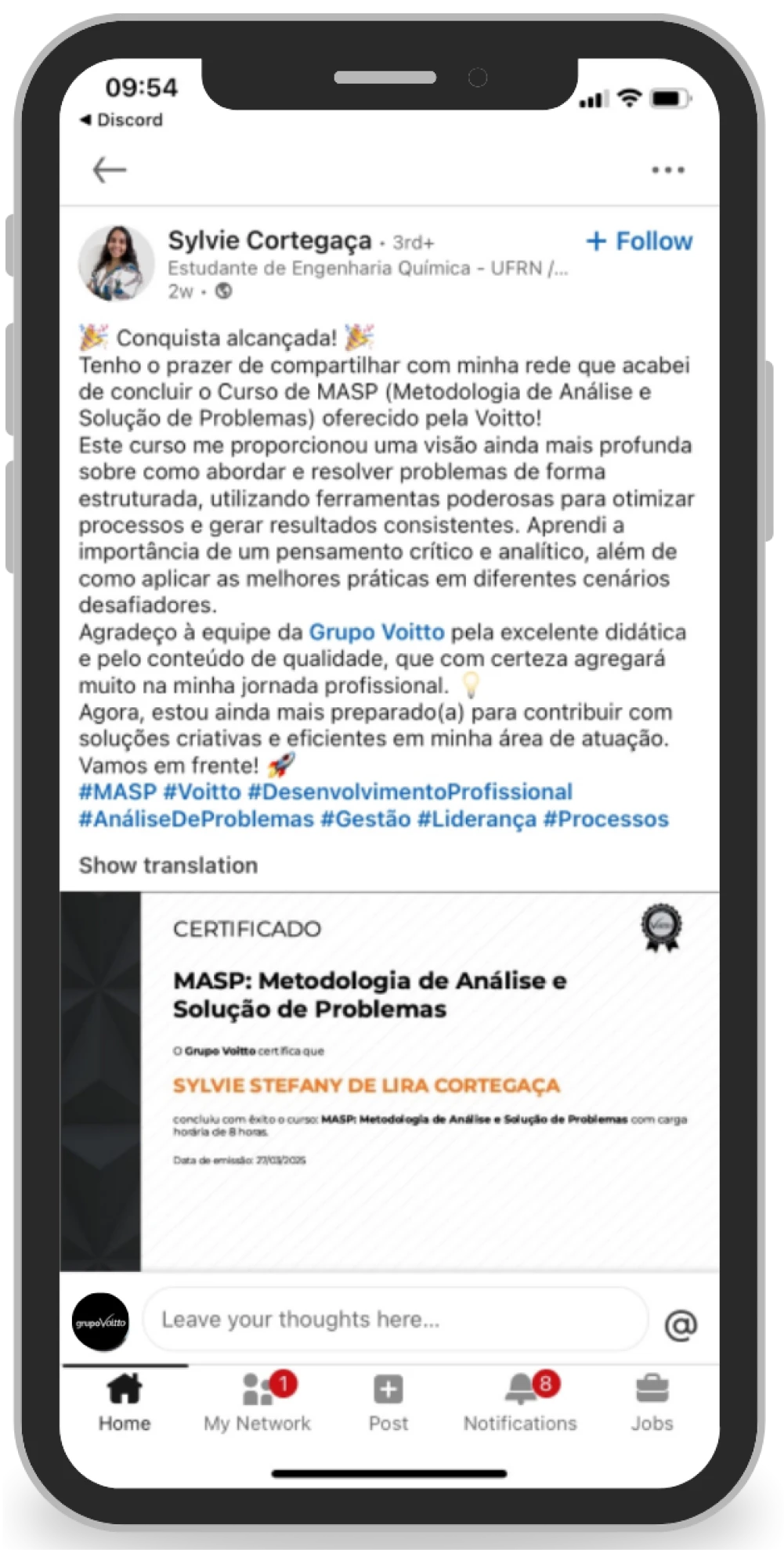
Confira agora depoimentos de como nossos alunos estão transformando suas carreiras
Empresas que nossos alunos já passaram
Fundamentos de JavaScript
10xR$
47
,00
Pague no crédito ou R$ 399,50 á vista no PIX
Matricular agoraO que você vai adquirir:
20 horas de conteúdo em vídeo, exercícios e leituras complementares.
Materiais complementares
Acompanhamento e Plano de Estudo Personalizado. Do currículo ao contrato
Certificado compartilhável com validade em todo o território nacional
1 ano de acesso ao curso
Outras opções com esse curso
Formação em Engenharia Full Stack
- 21 cursos
- 539 horas de conteúdo
- Exercícios e materiais complementares

Programa de Aceleração de Carreiras
- Aulas ao Vivo
- 13 formações com mais de 200 cursos disponíveis
- Acompanhamento e Plano de Estudo Personalizado.